Lottie animace jsou nepostradatelnou součástí moderních webových stránek. Mezi hlavní výhody těchto webových animací patří ostré zobrazení při jakémkoli zvětšení a malá velikost souboru, která neovlivní rychlost načítání stránek.
Lottie animace můžete používat na svém webu i vy, protože je lze vkládat prostřednictvím integrací LottieFiles s různými platformami nebo prostřednictvím kódu. Vše potřebné se dozvíte na stránce Jak vložit Lottie animace na web pomocí HTML.
Pro firemní zákazníky je důležitá informace, že designově je možné Lottie animace sladit s firemní identitou. Na krátké představení Lottie animací se můžete podívat např. v tomto videu.
Tvorba Lottie animací má mnoho omezení. Vzhledem k detailní znalosti všech součástí, které lze při tvorbě využít a které nikoli, jsem vyvinul vlastní propracované pracovní postupy, díky kterým dokážu obejít mnohá omezení a připravit pro váš web webové animace, který nikde jinde neuvidíte.
Kromě Lottie animací tvořím také gify a krátká background videa, protože všechna řešení mají své vlastní výhody. Rád v těchto formátech pro vaši firmu připravím webové animace, které výrazně zlepší uživatelský dojem, zapojení návštěvníků webu a výkon SEO. Nechte se inspirovat návrhy zajímavých webových animací pro své webové stránky, které lze samozřejmě využít i při tvorbě běžných videí.
Lottie animace, gify a background videa vám dodám v nejmenší možné optimalizované velikosti při zachování kvality zobrazení. Rád vám také poradím, jak lze Lottie animace vložit i na vaše webové stránky.
I přes malou velikost ve srovnání s ostatními možnostmi, je vhodné mít na webové stránce pouze rozumný počet Lottie animací. Pro prezentování všech připravených možností na této stránce byla zvolena forma background videí. V případě zájmu o ukázku funkčnosti jakékoli Lottie animace naživo online mne prosím kontaktujte!
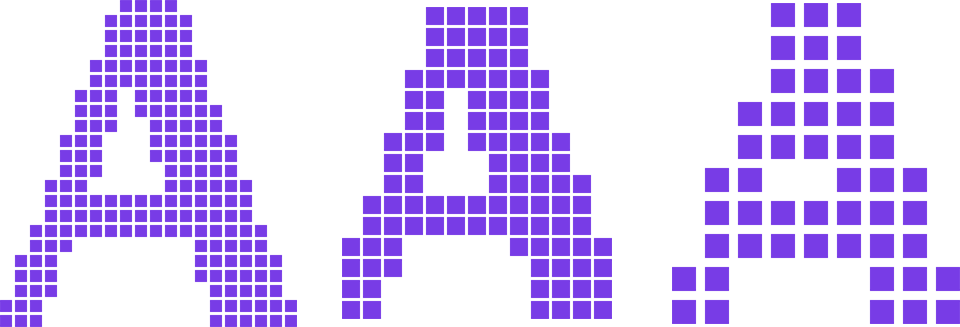
Systém morfování je připravený pro přeměnu 2 a více grafik mezi sebou, a to pomocí změny pozic tvarů, které je tvoří. Morfování může probíhat mezi texty, ale i jakýmikoli dalšími grafikami, které mohou být rozeznatelně zobrazeny pomocí jednobarevných tvarů. Tvary mohou být čtverec, kruh nebo i složitější vektorové obrazce. Systém je připravený pro různé alternativy, s volbou mnoha nastavení, umožňující dosahovat jedinečných výsledků. Systém využívá 3 propracovaných technik:

Pozice tvarů mohou být získány různými technikami v Adobe Illustratoru (návod si můžete prohlédnout zde) nebo spočítány přímo v After Effects. Metoda v Adobe Illustratoru je náročnější na přípravu, ale skýtá možnost manuálního doladění designu výsledného grafického podkladu. V současné době pracuji na scriptu, který umožní rychlejší dosažení výsledků.
Výpočet přímo v After Effects byl náročnější na přípravu, ale je rychlejší. Plná automatizace neumožňuje jakékoli manuálního doladění, ale jsou možné volby velikosti tvaru a velikosti mezer mezi tvary.

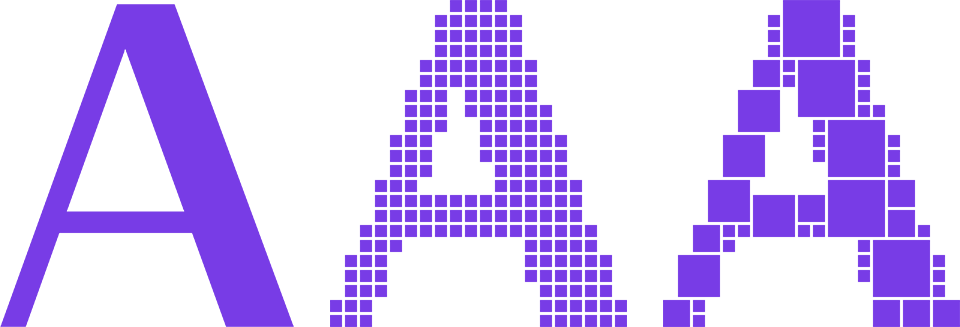
U Lottie animací hraje velikost souboru významnou roli, proto jsem nově vyvinul i způsob výpočtu, který dokáže zkombinovat tvary více velikostí a tím snížit celkový počet tvarů pro každou grafiku. Grafika přitom zůstane stále dobře rozeznatelná. Výpočet dokáže také automaticky reagovat na plochy s různou barvou. Možnosti přepočtu jsou následující:
U samotného morfování je možné si zvolit z mnoha možností:
Základní volbou je, zdali všechny prolnutí mezi grafikami budou probíhat ve stejném směru. Další volbou si můžete vybrat, zdali při konkrétním prolnutí mezi 2 grafikami začne odběh z 1.grafiky ve stejném směru jako náběh 2.grafiky. Tato volba je především výhodná, když máte např. 1.grafiku umístěnou nad druhou a chcete, aby odběh z 1.grafiky začal zespoda a náběh na 2.grafiku shora. Připravené směry prolnutí jsou následující:
Pro nejmenší velikost Lottie jsou připraveny tyto možnosti:
Způsoby přiřazení barev mohou být také následující:
Volby časů ovlivňují celkovou dynamiku Lottie animace (ale nikoli velikost souboru). Lze si zvolit:
Všechny změny jsou provedeny nelineárně.
Způsoby přiřazení barev mohou být také následující:
Lottie animace připravená systémem morfování tvarů vždy zaujme a i díky jediné takové Lottie animaci se váš web stane nápaditým a zapamatovatelným. Na míru vytvořenou Lottie animaci si můžete prohlédnout na webu společnosti MESSAG s.r.o.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Každý text má vlastní barvu, ale barva může být identická pro všechny texty.
Směr náběhu zleva doprava, tvary jsou kruhy, 9s smyčka.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Každý text má svou barvu, ale barva může být identická pro všechny texty.
Směr náběhu zprava doleva, tvary jsou čtverce, 9s smyčka.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Každý text má svou barvu, ale barva může být identická pro všechny texty.
Směr náběhu shora dolů, tvary jsou kruhy, 9s smyčka.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Každý text má svou barvu, ale barva může být identická pro všechny texty.
Směr náběhu zdola nahoru, tvary jsou čtverce, 9s smyčka.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Každý text má svou barvu, ale barva může být identická pro všechny texty.
Směr náběhu ze středu, tvary jsou čtverce, 9s smyčka.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Ukázka identické barvy pro všechny texty a náběhu bez rotace a odsazení.
Směr náběhu zleva, tvary jsou čtverce, 15s smyčka.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Každý text má svou barvu. Ukázka náběhu bez rotace a odsazení.
Směr náběhu zleva, tvary jsou čtverce, 15s smyčka.
Ukázka rozdělení jednotlivých textů na nejmenší možný počet tvarů. Každý text má svou barvu. Ukázka náběhu s rotací a odsazením.
Směr náběhu zleva, tvary jsou kruhy, 15s smyčka.
Ukázky fungování systému a možností přizpůsobení naleznete také v tomto videu:

U Lottie animací mohou být nastaveny interakce tak, aby k jejich přehrání došlo po najetí myší. Proto je možné je připravovat přímo pro tento druh interakcí. Skvělou možností zajímavé Lottie animace je nakrájený grafický efekt VS001IN. Může být aplikován na jakoukoli vektorovou grafiku, rozkrájení může být méně či více detailní, ve zvoleném úhlu a při přehrání Lottie animace může dojít i ke změně barvy, kdy na začátku je grafika celistvá a 1barevná a poté se změní pozice jednotlivých prvků i jejich barva.
Nakrájený grafický efekt může mít mnoho podob a další jeho varianty si můžete prohlédnout na webu WEB147.CZ.
Lottie animace v ukázce níže obsahuje 287 tvarů a má velikost 446 kB.
Glitch je velice populární a poutavý efekt, který standardně není příliš složitý na přípravu. Vzhledem k tomu, že ale v Lottie animacích jej není možné dosáhnout pomocí efektů, tak jej pravděpodobně téměř nikde na webových stránkách v podobě Lottie animací nenaleznete.
Připravil jsem řešení, kterým lze tohoto efektu dosáhnout i pro Lottie animace. Jakoukoli vektorovou grafiku mohu roztříštit do desítek či stovek jednotlivých tvarů, které jsou následně samostatně animovány. Můžete tedy pro své webové stránky získat zcela jedinečný a efektní grafický prvek.
Můžete si objednat přípravu glitch efektu aplikovaného na svůj text v jakémkoli fontu či jakoukoli dodanou vektorovou grafiku. Jen je třeba, aby se jednalo vždy o 1barevnou výplň a nikoli barevný přechod.
Roztříštění může být více či méně detailní dle vašich požadavků. Čím je detailnější, tím je větší výsledná velikost JSON souboru. Různé úrovně detailnosti si můžete prohlédnout v příkladech níže. Existují 2 základní podoby provedení - bez a s animovanou průhledností u všech tvarů. V případě bez ní lze počítat s velikostí výsledného souboru cca 3,40 kB/tvar. V případě s ní je to cca 4,67 kB/tvar.
VS156LO je systém připravený pro zobrazování 2 a více grafik na opačných stranách mnoha dílů. Oboustranné vrstvy v běžných animacích standardně není složité připravit. V případě Lottie jsem ale musel připravit zcela odlišný způsob, díky kterému je zobrazování na webech možné.
Zobrazovanými designy mohou být nejen texty a vektorové grafiky, ale také fotografie! V současné době je možné využít např. formát souboru fotografií WebP, který umožňuje dosáhnout vyšší úrovně komprimace při zachování kvality fotky. V případě zájmu o využití tohoto systému s fotkami je vhodné dodat fotky v max. rozlišení, které využijete. Soubor JSON je následně exportován s vloženými dodanými fotografiemi bez jejich změny. Tímto způsobem lze zrychlit přípravu Lottie.
V ukázkách níže si můžete prohlédnout již připravené animace (a další se připravují). Jedná se o různé poměry stran dle počtu dílů (5:5, 6:4, 8:4, 10:3, 15:2) a animaci s nestejnými 49 díly. Změna mezi grafikou přední a zadní strany probíhá pomocí rotace, která může probíhat na ose X, ose Y nebo na obou osách současně. Způsob postupného náběhu dílů může být nastaven jakkoli. Stejně tak může být nastavena různá doba zobrazení.
Systém může být použit pro efektní střídání 2 a více grafik nebo pro náběh jedné grafiky, která následně zůstane zobrazena nebo se může jednat o postupné zmizení dílů zobrazené grafiky, které odhalí obsah umístěný pod ní. I díky jediné takové Lottie animaci se váš web stane nápaditým a zapamatovatelným.
Prezentované ukázky Lottie animací jsou polotovary, které je možné vždy dopracovat do designu na míru pro vaše webové stránky. Mohou tak být vytvořeny z vybraného fontu, s vybranými barvami, doplněny logem firmy, jejich jednotlivé prvky mohou být nahrazeny jinými atp.
Je vždy také dobré si předem určit, zdali animace poběží v opakující se smyčce nebo budou spouštěny po najetí myši, kliknutím na nějaký prvek na stránce či při otevření webové stránky nebo po jejím načtení a dle toho bude Lottie animace připravena.